Introduction to HTML 101 Kickstart Tutorial
Brief Note :
Finally, Learn the Basics of HTML Code So That You Can Edit HTML Easily - Even If Youre ATechnoPhobe.
This 10-part video course is designed to show you how you can quickly and easily learn the basics of HTML so you can survive the online world !
Learning just the basics of HTML code will allow you to create hyperlinks that link to other websites, add pictures, format your fonts and text, and make your content farmore search engine friendly.
Followings are the video details :
Video #1) Introduction to HTML
In this particular video we are going to give you a quick overview of the video course itself. This way you know exactly what to expect. Youll also learn the basics of how HTML is structured, and by the end of this video you should fully understand why HTML is a lot easier to code, giving you the confidence you need to move forward.
Video #2) Hacking without knowing code
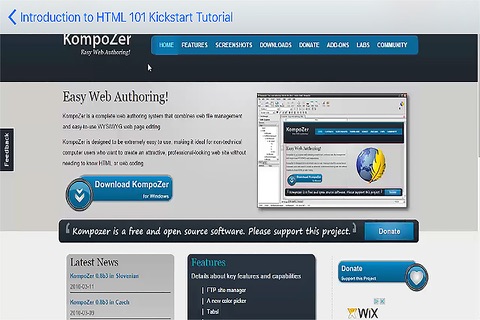
In this particular video we will be covering the best WYSIWYG Editor. The reason being is that before I teach you some basic HTML code, I want you to be able to knowhow to use these user-friendly editors. This will build your confidence, which you can take forward into learning basic code.
Im also going to show you a super easy trick to hack your way around without needing to know HTML.
Video #3) Open and Close Tags
In this particular video you will learn the basic open and close tags. By understanding this concept and how HTML is structured, it will make more sense as you begin to dive in head-first.
Video #4) Headings
The first HTML code that we are going to start with is going to be heading, simply because you will be utilizing this withinjust about every single webpage that you edit or create. Well talk about different sizes of headings and how to differentiate between them.
Video #5) Break tags
Once you have gotten your feet wet with headings, its time to move on to break tags.
Breaktags allow you to break up your lines.
This comes in particularly handy when trying to add line space between images or even text. In fact,when I look back on editing basic HTML, I realize that this is one of the most widely used tags you can learn.
Video #6) Basic formatting
Lets move onto basic text formatting, which consists of italicizing, bolding, underlining, aligning, and simply making your text look good.
Video #7) Lists
There are two main types of lists - ordered lists and unordered lists, a.k.a. bulleted lists.
So, in this particular video Im going to walk you through step-by-step as we begin to create these from scratch. By the end of this particular video you should be confident enough to create your list.
Video #8) Image Tags
Another widely used tag is the image tag. You can call an image at any location with that, be it on someone elses website or even your own. Checking an image is another very important HTML code because you arelikely to run into it very frequently. You can also make your images search engine friendly by utilizing what we call alt tags. More on that in this particular video.
Video #9) Hyperlinks
One of the most common tags that you will run into is the hyperlink. This is a link that you create that will link to an internal link within your site or to anexternal link on a different website. This allows you to send a visitor to a different website. Once you conquer the hyperlink then you should feel more confident simply because you can use these tags within WordPress or any other content management platform,andanything that reads HTML.
By the end of the video course you should feel confident enough that you can go out into the world and edit existing websites without having to hire an expensive coder.
Video #10) How to match HTML color codes